
While our Uploader and Design Studio support a number of formats, some are better than others. So I thought I would make this post to let you in on the best way to format your artwork and get the best results with your printing.
Because a LOT of our users are using Adobe Photoshop to create their artwork, I’ll explain this based on how to do this in Photoshop, although any other programs you are using should have similar features. After that, I’ll talk a little about steps you should take in Adobe Illustrator.
The #1 best way to upload your artwork is in transparent PNG format. Technically, your image should be at least 12 inches wide, at 200 dpi. But I prefer to think of sizing in pixels, because if you do, things like “DPI” don’t really matter. In those terms, your artwork for a full-width design, should be between 2400 and 3000 pixels wide. If it’s much smaller or larger than that, it’s possible some distortion could result from the way we dynamically size the artwork when preparing it for printing.
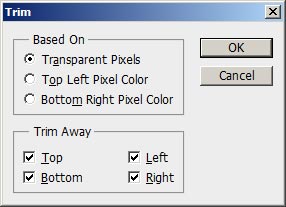
In addition to all that, I recommend you trim any excess blank transparent space from around your image, just because that may make it easier to work with in our Uploader or Design Studio.
OK, so here’s how you do all this in Photoshop. So let’s say you’re ready to create a shirt and you’ve designed the following artwork:



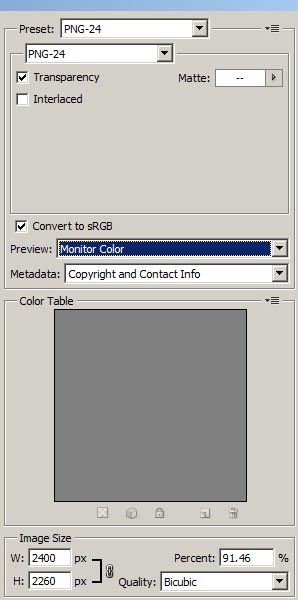
The next thing I do, to make sure it’s saved in the correct format, is to click the File menu, then click Save for Web and Devices. This opens a window with several options on the right side. You should choose the options as shown in the screenshot at the right.
Most importantly, choose the PNG-24 options at the top, make sure that Transparency is checked, and check the box for Convert to sRGB.
Also, you can see that I’ve entered 2400 for the width in pixels.
After you’ve done all that, you can click the Save button, and your artwork will be saved in the optimum format and size for uploading either to the Uploader or the Design Studio in the Teescape App.
More below…

Vector art, created in Adobe Illustrator format, is actually a great option. I probably could have said at the beginning of this post that vector art in an Illustrator AI file is #1, except I have to make it #2 just because so few of our users actually have Illustrator and work with it. But if you do, that’s great, and here’s what you should know.
You could use the Save for Web and Devices option in Illustrator to save your file to a PNG, similar to what we did in Photoshop above, but the Teescape App can work with Illustrator AI files directly. There are some limitations, so you need to use the following steps to get the best possible results.
First, go to the File menu, then Document Color Mode, and make sure that RGB Color is selected.
Next, make sure that any text included in your design is converted to outlines. To do this, you select each text element, and click the Type menu, and click Create Outlines. Otherwise your text may end up looking funny because our system does have the fonts you used.
Also, if your AI file includes any bitmap images, they need to be embedded in the AI file, rather than linked to the bitmap file on your hard drive. If they are only linked to a file on your hard drive, our system won’t have that part of your design, or may just get an error when you upload it.
Then, I recommend you remove excess empty space from around the design. I like to click the File menu, go to Document Setup, and then the Edit Artboards button and resize the artboard so it’s close to the size of the design itself. This is probably not required, but it’s something I like to do.
Finally, when saving the file, I recommend you choose CS3 as the format, just because we know that the CS3 format is reasonably-well supported in the Teescape App.
Lastly, you should know that the Illustrator support in the Teescape App, although it has worked pretty good in our own testing, may not work perfectly with every design, especially if it includes any of the more “advanced” features of Illustrator.
The best, and most important, thing you can do is pay attention to what your design looks like when you upload it to the Teescape App. What you see is what you get, so if anything looks wrong, it’s almost guaranteed to print wrong.
If you have any problems using our App with Illustrator files, please let us know. You can try to fix your design and make it work by taking any parts of your design that use any advanced features and converting them to simple outlines. You might also try saving your file to an even older version, like Illustrator 9, to get Illustrator to simplify the artwork automatically.
And remember, if all else fails, you can always use the Save for Web and Devices to save your file as a PNG. Just remember that when you do this, check the Image Size. Illustrator will almost always want to save the file too small, and you’ll need to increase the pixel dimensions to a size between 2400 and 3000 pixels wide.
If you still have questions about artwork, or anything else, please contact us at support@teescape.com. We’re here to help and sincerely want you to produce the best looking shirts possible.
Thanks,
Jeff